Run Foreach Over and Over Again Js
Which is faster: for, for…of, or forEach loops in JavaScript
In that location are different ways to loop over arrays in JavaScript, but information technology can be difficult choosing the right ane. There is a classic JavaScript for loop, JavaScript forEach method, and the for…of loop, introduced in the sixth edition of EcmaScript (ES6), allows the programmer to loop over the bodily iterable objects.
Loops offering a quick and like shooting fish in a barrel way to exercise something repeatedly. In this chapter, I am going to hash out different iteration statements available in JavaScript and as well which one volition execute fast and provides better performance.
Loops to iterate over arrays
- for
- for…of
- forEach
To iterate over the assortment, permit's create an array with 50000 elements to calculate the execution time. we can create an assortment that contains 50000 elements by two approaches.

for loop
The nearly basic type of iteration method in JavaScript is the for loop. It takes iii expressions; a variable declaration, an expression to be evaluated before each iteration, and an expression to exist evaluated at the stop of each iteration.
The JavaScript for loop iterates the elements for the stock-still number of times. Information technology should be used if the number of iteration is known. The syntax for the loop is given beneath.

let's calculate the execution time past using panel.time() and console.timeEnd() statements in JavaScript. allow run across how we can use those statements.

for…of loop
The for...of statement creates a loop iterating over iterable objects, including built-in String, Assortment, array-like objects (eastward.m., arguments or NodeList), TypedArray, Mapand Set in JavaScript
for...of loops are the fastest when it comes to small data sets, but they scale poorly for big data sets. It is slowest, but it is syntactic sugar over for loops.
permit's bank check the execution time for the for...of loop in the same fashion

forEach loop
The forEach method in Javascript iterates over the elements of an array and calls the provided function for each element in club.
The execution fourth dimension of forEach is dramatically affected by what happens inside each iteration. It is fast and designed for functional code.
lets loop over the array with forEach and check the execution time

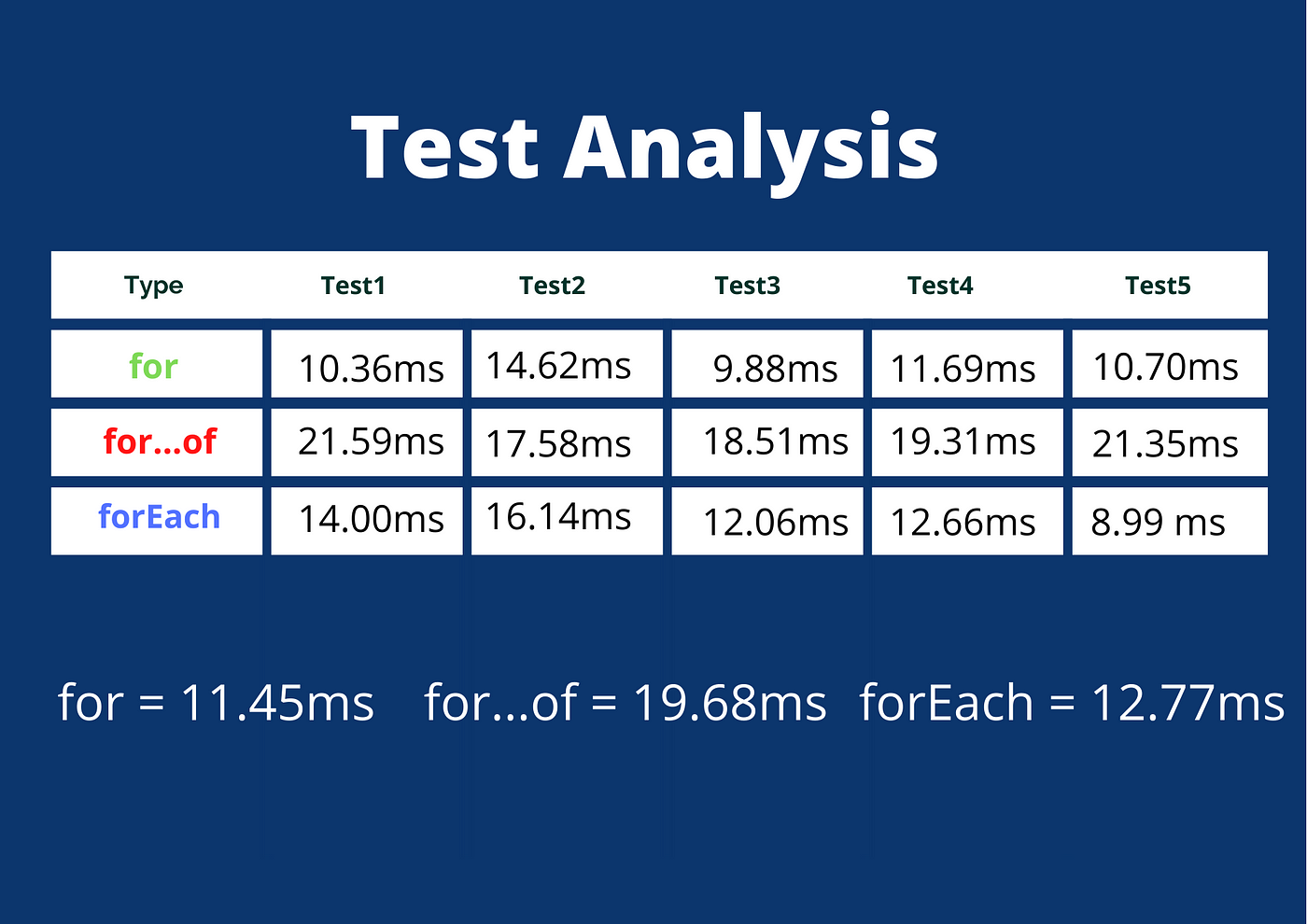
Now Its time to bank check the execution time for all three looping methods. The execution of javascript really depends on diverse factors like the type of operating systems like Windows and the blazon of browser like Chrome, IE, Firefox.
The results were quite interesting and not what I was expecting.

The traditional for loop is the fastest, so you should e'er utilize that correct? Not then fast — performance is non the only matter that matters. Information technology is rare that you will ever need to loop over 1 meg items in a frontend JS app. Lawmaking Readability is usually more of import, so default to the fashion that fits your application.
If y'all prefer to write functional code, then forEach is platonic, while for-of is dandy otherwise. Fewer lines of code hateful shorter development times and less maintenance overhead — optimize for programmer-happiness offset, then functioning later.
Thanks for reading. find source code here.
cranwellhincture1985.blogspot.com
Source: https://levelup.gitconnected.com/which-is-faster-for-for-of-foreach-loops-in-javascript-18dbd9ffbca9